はじめましての方ははじめまして。
当ブログ管理人のDAsanです。
これまで1年ほど有料テーマのThe Thorを使っていましたが、無料テーマで有名なCocoonにすることにして、ついでにブログの高速化をしてみました。
なんで有料テーマで評価が高いThe Thorから無料テーマのCocoonに変えたのかと、ブログを高速化した結果を書いてみたいと思います。
有料テーマThe Thorから無料テーマCocoonに変えた理由
なんで有料テーマで有名で評価が高いThe Thorをやめて、無料テーマのCocoonにすることにしたのかというと、以前このブログにも書いたのですが、
The Thorを買ってから1年くらい経つのにもかかわらず、一度もアップデートが来なかったからです。
The Thorはクラシックエディターを推奨しているテーマなのですが、WordpressがブロックエディターのGutenbergになり、クラシックエディターは公式としては非対応になることになったにもかかわらず、それに対するアナウンスも一度もなく、アップデートも無いまま。
WordPressは随時アップデートをしているのに、テーマが1年そのままで良いということは無いと思いますし、ものづくりをしている身として、より良くすることを1年放棄というのことはもう更新するつもりがないんだろうと判断しました。
わたくしDAsanとしても、ブロックエディターを早く使い慣れたいということもあったので、ブロックエディターに対応しているテーマを色々と探していました。
有料テーマのレビューというのは、基本的にアフィリエイト記事ばかりなので、どれもこれも当り障りのない感じで、「これだ!」ってなりにくいんですよね。
最近だと、SWELLがいろんなところで大絶賛されていますが、The Thorの事があり、どれだけ長期的に使えるのかを考えていました。
そう考えている時間もったいないと思いながらですね。
それだったら無料テーマのCocoonを使い慣れて、もしCocoonが使えなくなったとしても、無料テーマなので損した気分にはならないと思ったので、とっととCocoonに乗り換えることにしたわけです。
有料テーマThe Thorから無料テーマCocoonに変えるついでにブログを高速化する。
テーマ変更という手間のかかることをやるので、せっかくならブログの高速化を意識して見ようと思いました。
どうせなら変えたかいがあったと実感したいですからね。
そこで、The Thorの状態でPageSpeed Insightsで測定してみました。
PageSpeed Insights
https://pagespeed.web.dev/?hl=ja

これがこのブログのThe Thorでの測定結果です。
まずこのスコアについてですが、
いろんな有料テーマの測定結果でスコア98なんていうのをよく見ますが、
あれはプレーンのテーマだけを適用した結果です。
実際にはGoogleのアナリティクスや、サーチコンソール、アドセンスなどを使いますし、様々なプラグインを導入するので、実際のスコアはもっと低くなるはずです。
といっても、これはちょっとひどいように思います。
特にモバイルのパフォーマンスは低すぎですね。
今まできにしたことがなく、測定してこなかったのですが、これはなんとかしたくなりますね。
ということで、The ThorからCocoonにするべく、作業しました。
The Thorでは使っていたけど、Cocoonにしたら要らないプラグインは削除したので、条件は同じではないです。
公開できるレベルまで設定して測定した結果がこちらです。

感想としては、上がったところもあったけど、下がったところもあって、なんだか微妙な感じですね。
なかでも元々低かったモバイルのパフォーマンスが更に下がったのはまずいですね。
ブログの画像をWebPにして軽量化する
これは以前からやろうと思っていて、やれてなかったので、この機会にブログの画像をWebPにして、軽量化してみようと思います。
使っている画像のプラグインEWWW Image Optimizerと、Regenerate ThumbnailsでWebP化して、サムネイルを一括変換していきます。
EWWW Image OptimizerのWebPの対応についてはこちらを参考にしました。

WebP変換と、サムネイルの一括変換でかなり1時間ほどかかりましたが、
あらためて測定した結果がこちらです。

モバイルの原因に画像に関することが多かったのですが、ほとんどスコアに変わりはないですね。
Twitterのタイムラインが遅い原因
遅い原因の中に、Twitterのものがちらほらありました。

Twitterとやり取りする必要があるとしたら、ブログのサイドバーに載せていたTwitterのタイムラインくらいのものです。

いろんなとこで見るTwitter公式のブログパーツですね。
こんなのが、そんなに影響するのか?と思いながら試しに外して計測してみると、

パフォーマンスが劇的に改善しました!
まさかTwitterタイムラインのせいでこれだけ変わるとは思いませんでした。
もう絶対使わないw
Cocoonでのサイドバーなどの見た目を修正して
Twitterのタイムラインの廃止とともに、サイドバーの表示を整えて改めて測定してみました。

モバイルはパフォーマンスがちょっと下がりましたが、ほかが全部緑になりました。
PCはパフォーマンスが上がり、おすすめの方法は100になりました。
もうちょっとなんとかしていですよね。
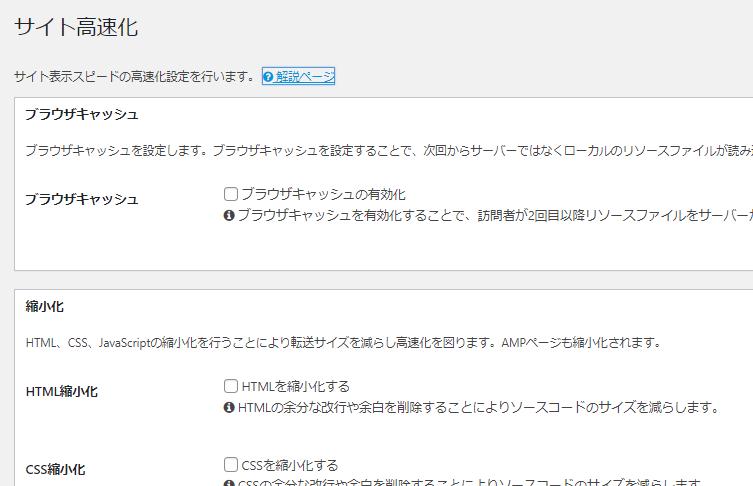
Cocoonのサイト高速化で速くなるか
Cocoonのツールでサイト高速化というのがあります。

これをとりあえず、全部チェックを入れて、測定してみました。

PCのパフォーマンスは上がりましたが、それ以外はちょっと下がった感じですね。
一つずつ見直して設定を詰めれば良くなるかもしれません。
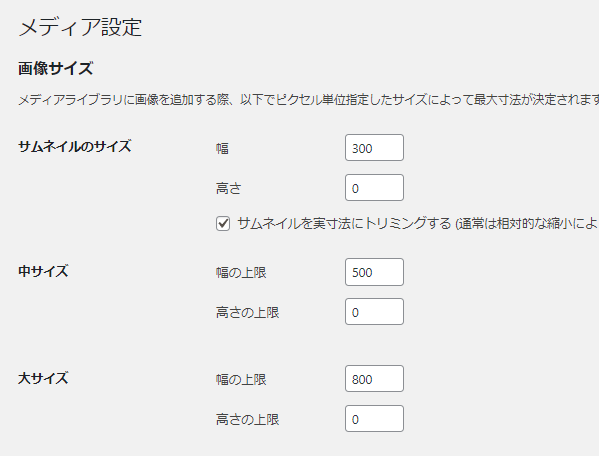
サムネイルサイズを見直して画像最適化
モバイルの遅い原因の中に相変わらず画像が多かったので、Cocoonを作っているわいひらさんにならって、サムネイルのサイズを同じにしてみました。

これで改めて、画像一括変換と最適化をして、測定してみました。

若干上がりましたが、相変わらずモバイルのパフォーマンスが低いですね。
PCに関してはかなりいいスコアが出るようになったのでとりあえずはコレで良いように思っています。

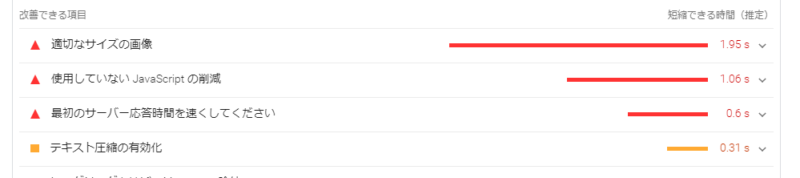
PCの改善できる項目はサーバーの応答時間が一番上に来ているので、コレ以上は大きくは変わらなそうですね。

モバイルの改善できる項目は、相変わらず適切なサイズの画像が大きく影響しているんですよね。
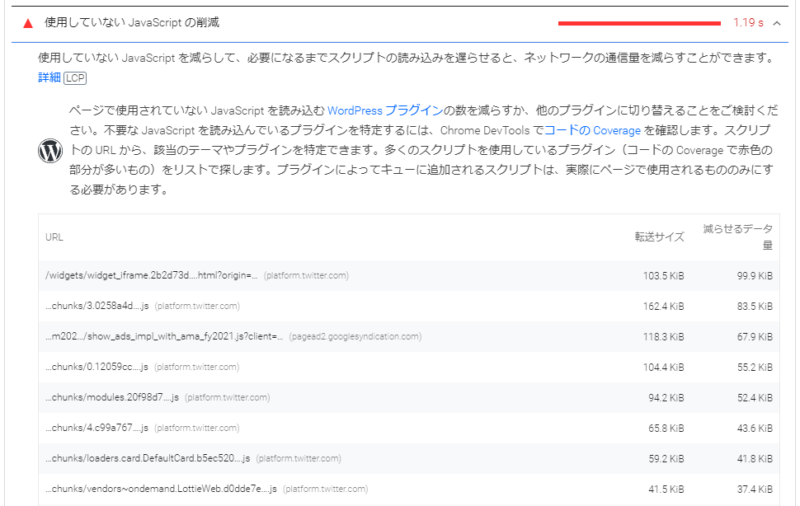
次点では、JavaScriptですね。
これの中を見てみるとだいたいGoogleなんですよね。
おそらくアドセンスを自動にしているための影響だと思われます。
モバイルはまだ低いのでなんとか改善しようと思っています。
ということで、有料テーマThe Thorから無料テーマCocoonに変えたついでに、ブログの高速化をしてみました。
それではまた次の記事でお会いしましょう。
この記事がためになったと感じましたら下のボタンからSNSで紹介してください☺️